Google Lighthouse review: the tool all web developers should use
A website's performance shapes user experience, engagement, and overall business outcomes. Factors like sluggish page loading, poorly optimized content, and inadequate mobile responsiveness can turn away potential customers.
Google Lighthouse is a game-changing open-source tool that automates website improvement for developers and site managers. It can be Used on any publicly available website or web application page. The tool provides quality scores across five categories: performance, accessibility, best practices, SEO, and Progressive Web Application (PWA) status.
Here's a look at Google Lighthouse's features, advantages, and practical tips for maximizing its potential to enhance your web endeavors.
- Interested in Google Lighthouse? Download the Google Lighthouse Chrome plug-in.
Features

Google Lighthouse is a powerful Chrome plugin that is easy to use and free for everyone. This automated tool can help you enhance your web apps' performance, quality, and accuracy. Lighthouse can also be used to test the effectiveness of other websites, including your competitors, as It can be used anywhere online.
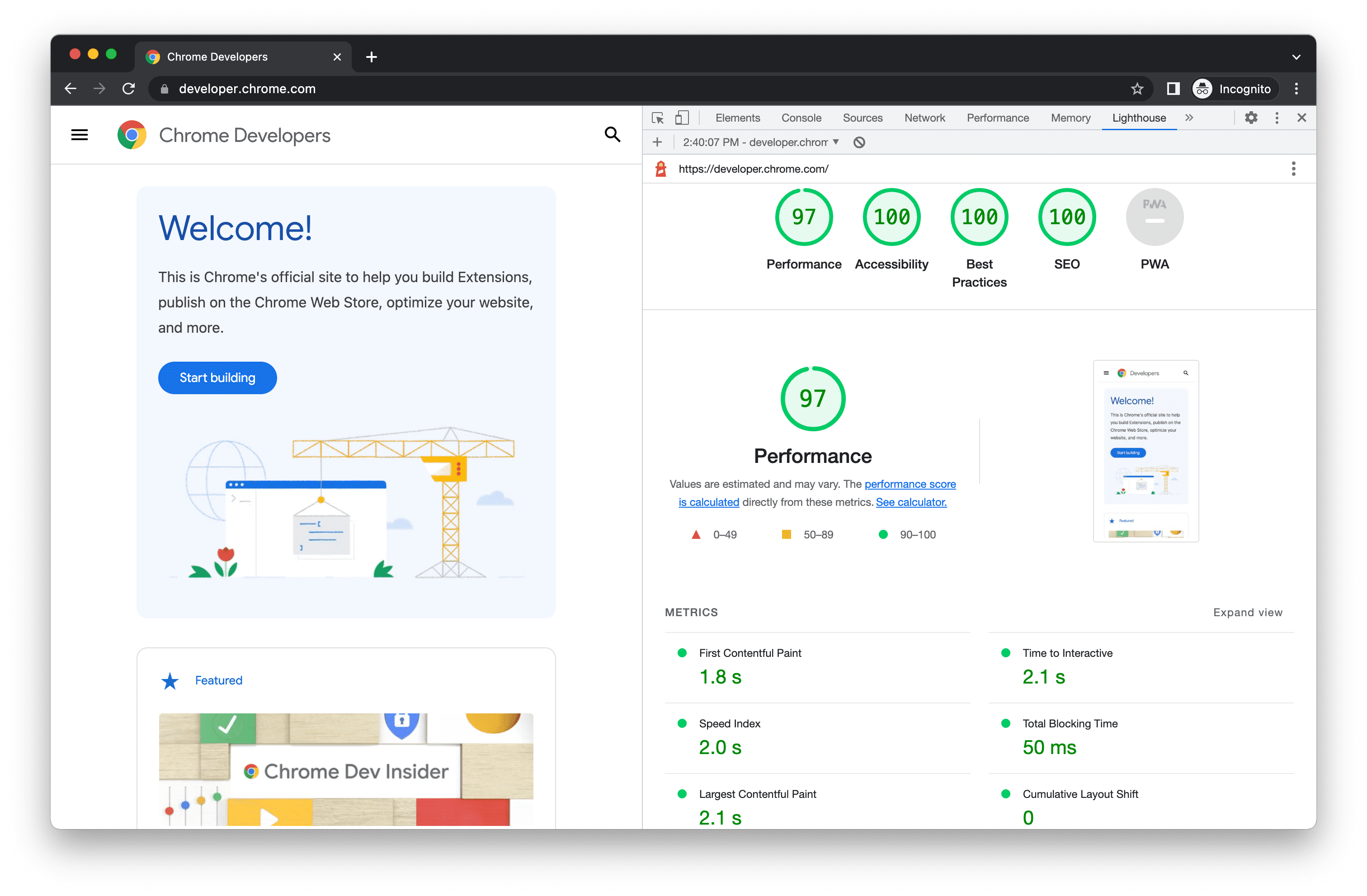
When you start a Lighthouse session, the tool runs a series of tests on the webpage and generates a report showing its weaknesses. You can use the results of the failing tests as indicators to identify areas for improvement.
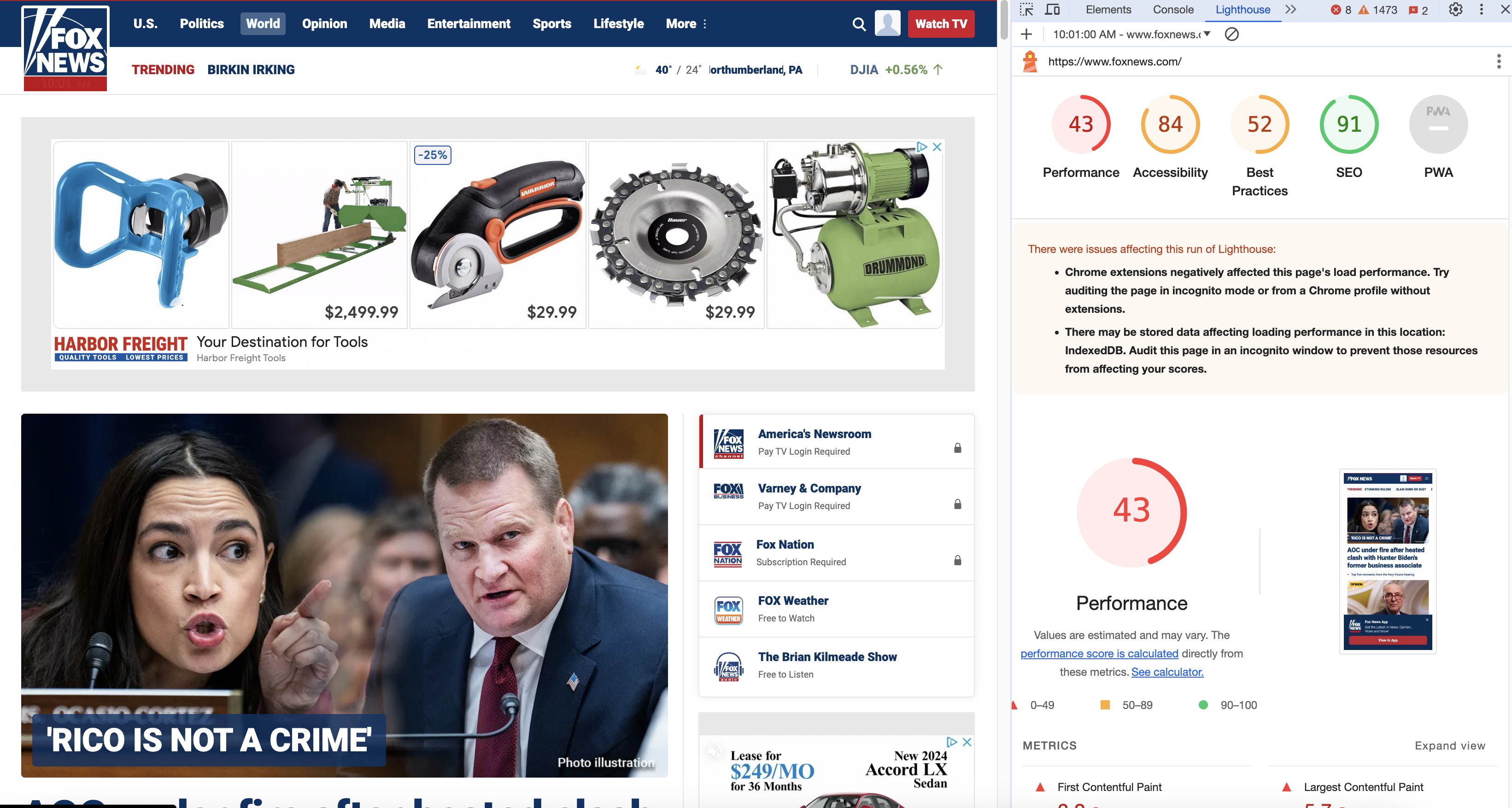
Lighthouse is a tool that helps assess web pages based on five key areas. The first area that Lighthouse examines is a website's performance. This includes analyzing the website's load times and users' time interacting with the page. Lighthouse provides insights and suggestions on making the page faster, which can help improve user experience and increase engagement. By analyzing a web page's performance, Lighthouse can help website owners identify areas for improvement and optimize their website for a better user experience.
Meanwhile, It is now mandatory in many parts of the world for websites to be accessible to all users, including those with disabilities. While comprehensive solutions like UserWay, EqualWeb, and Deque are available for this purpose, Lighthouse can also assist in identifying common accessibility issues that may hinder users with special needs from accessing website content. This tool can ensure that your website complies with several accessibility regulations, such as the Americans with Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG).
Lighthouse is a tool that evaluates websites to ensure they meet or exceed current best practices. During the audit, the tool focuses on aspects contributing to a secure and well-functioning website, ultimately leading to a positive user experience.
One critical thing Lighthouse checks for is HTTPS usage and secure connections throughout the site. Additionally, the tool recommends reducing render-blocking resources, optimizing image formats, and enabling compression for faster page loads.
Furthermore, Lighthouse audits the websites to see areas that could be improved. This includes avoiding outdated practices and using passive event listeners for better scrolling performance.

Lighthouse also assesses factors that impact how well a website appears on search engines (SEO). These factors include the content, how keywords are used on the website, how the website loads, the quality of links leading back to it, and how mobile-friendly the site is.
Once these factors are examined, Lighthouse suggests enhancements to boost the website's ranking on search engine results pages. By implementing these suggestions, website owners can enhance their sites' visibility to attract new viewers.
Lighthouse can be used to ensure that your website adheres to the Progressive Web Apps (PWA) checklist. This checklist comprises core and optimal features, vital for ensuring your site is fast, reliable, and engaging.
The PWA checklist's core features include having a responsive design, using HTTPS, and providing a manifest file. These features are essential for any PWA, and Lighthouse will detect any issues that prevent your site from meeting these requirements.
PWA optimal features are not mandatory but can improve the user experience and boost overall performance. Some examples of optimal features include using a service worker to cache content, implementing push notifications, and providing an offline mode.
Installation, setup, and compatibility

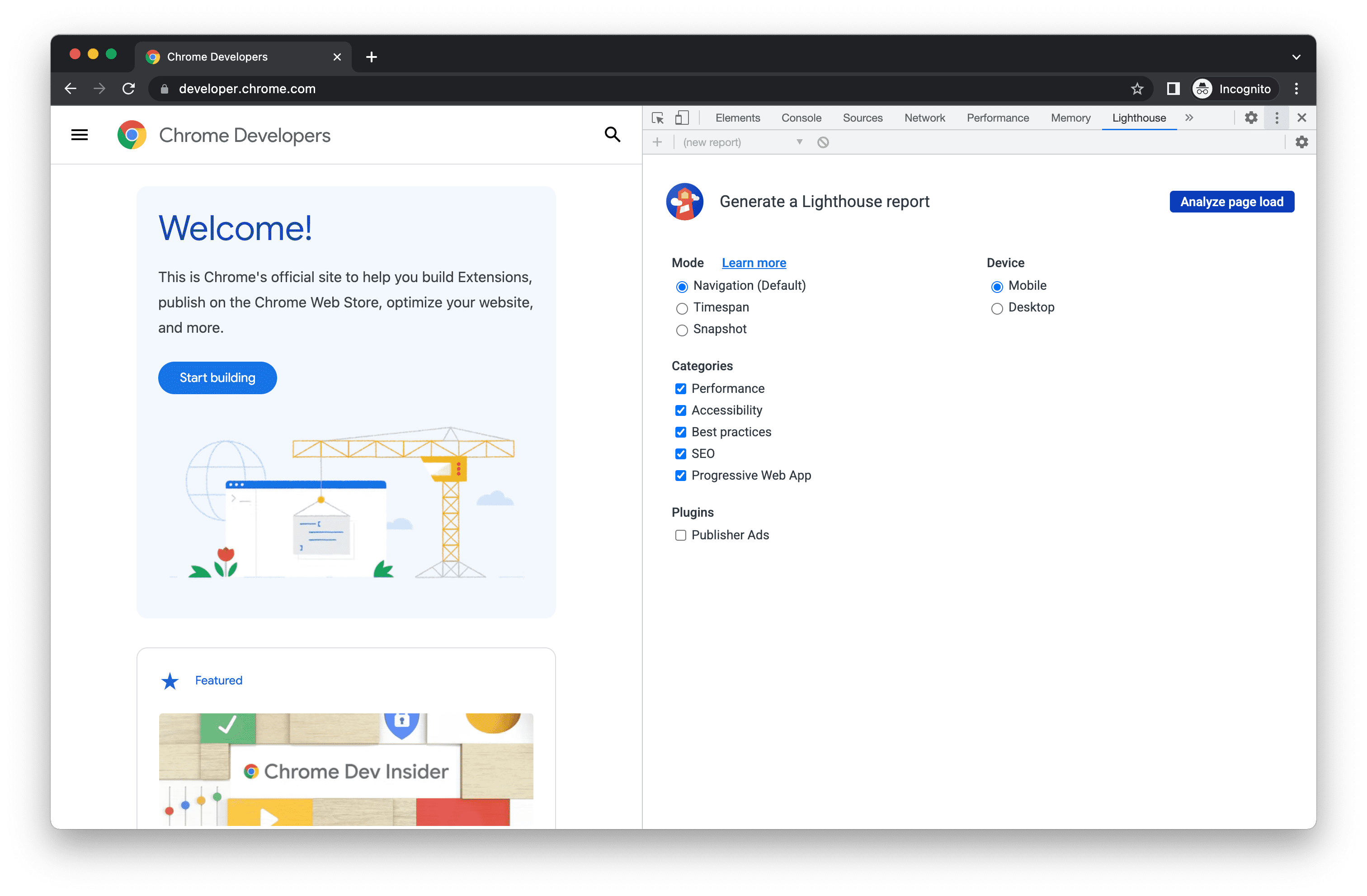
Lighthouse is a powerful and versatile tool for auditing websites. As mentioned, it can be accessed using Google Chrome, Chrome Extension, and Command Line Interface (CLI).
The most straightforward way to use Lighthouse is through Google Chrome's DevTools. Open your Chrome browser, visit the website you want to audit, and press F12 to launch DevTools. From there, navigate to the Lighthouse tab, and you're ready.
If you don't want to go through the hassle of opening DevTools every time, you can install the Lighthouse Chrome Extension. This extension provides easy access to Lighthouse without having to open DevTools.
Setting up Lighthouse as a Node.js package is an option for more advanced users. This will enable automation and smooth integration into the development workflow. Developers who want to perform automated audits as part of their continuous integration and deployment process typically use this approach.
No matter which method you choose, Lighthouse is a handy tool for improving the performance, accessibility, and overall quality of your website.
Plans and pricing
With Lighthouse, you can stay current with the latest web standards and ensure that your website meets the highest quality and performance standards. Best of all, Lighthouse is free and easy to optimize your website immediately.
You can run Lighthouse on any website, including your local development environment, and get instant feedback on making your website faster, more user-friendly, and more accessible to all users, regardless of their abilities or devices.
Final verdict
If you work on websites, you’re likely always looking for tools to enhance your site’s performance, SEO, accessibility, and more. One tool worth exploring is Google Lighthouse.
Google Lighthouse has gained popularity over the years for some reasons. It comes with benefits and a few downsides. Let’s start with the positives. Firstly, Lighthouse is very user-friendly. Even if you’re not tech-savvy, navigating and understanding its features is easy.
Another excellent feature of Lighthouse is its integration with Chrome DevTools, which makes it simple to access and use. Running audits from the DevTools panel allows for results to be displayed in a format.
What sets Lighthouse apart from its tools is its auditing, which covers various aspects such as performance, SEO, accessibility, and best practices. This provides a view of your website’s strengths and weaknesses, helping pinpoint areas for improvement.
Furthermore, Lighthouses’ detailed reports are impressive as they offer insights into enhancement opportunities while sorting issues by severity. You'll also receive recommendations on how to address the highlighted issues.
Oh. Did I mention that Lighthouse doesn't cost a thing?
Nevertheless, like any tool, using Lighthouse has its downsides. For instance, its accessibility testing has limitations, so it’s not advisable to rely on it to enhance your website’s accessibility. To get an assessment, it’s recommended to supplement with other tools and manual testing.
It's important to remember that Lighthouse utilizes Google’s performance and SEO metrics. While these metrics are helpful, it’s essential to consider factors that could affect user experience. Moreover, Lighthouse primarily follows rules to spot issues, which means it may overlook some problems or flag issues that aren't always critical.
Google Lighthouse is a beneficial tool for web developers. The fact that it’s open source only adds to its appeal. So, if you haven’t already given it a shot, try out Lighthouse. Witness how it can enhance your website’s performance and user experience.
More from TechRadar Pro
- We've also featured the best AI tools.
- You will also be interested in our best web accessibility services of the year.
0 comments:
Post a Comment