Penpot review
Not many design tools fall into the open source category. Penpot is different in this regard, aiming to “provide an open-source & open-standards platform.”
It’s web-based, particularly suited to web design, and boasts all the features you would expect from this type of app. There is even a collection of editor tools.
Part of Kaleidos, Penpot was launched in 2019 after a few years’ development. As of 2024, 80,000 teams are cited, including groups at Google and Microsoft. This makes it a compelling option on any list of design software to consider.
Our evaluation looks at Penpots features, ease of use, customer support, comparisons with competing tools, and its affordability.

Penpot: Plans and pricing
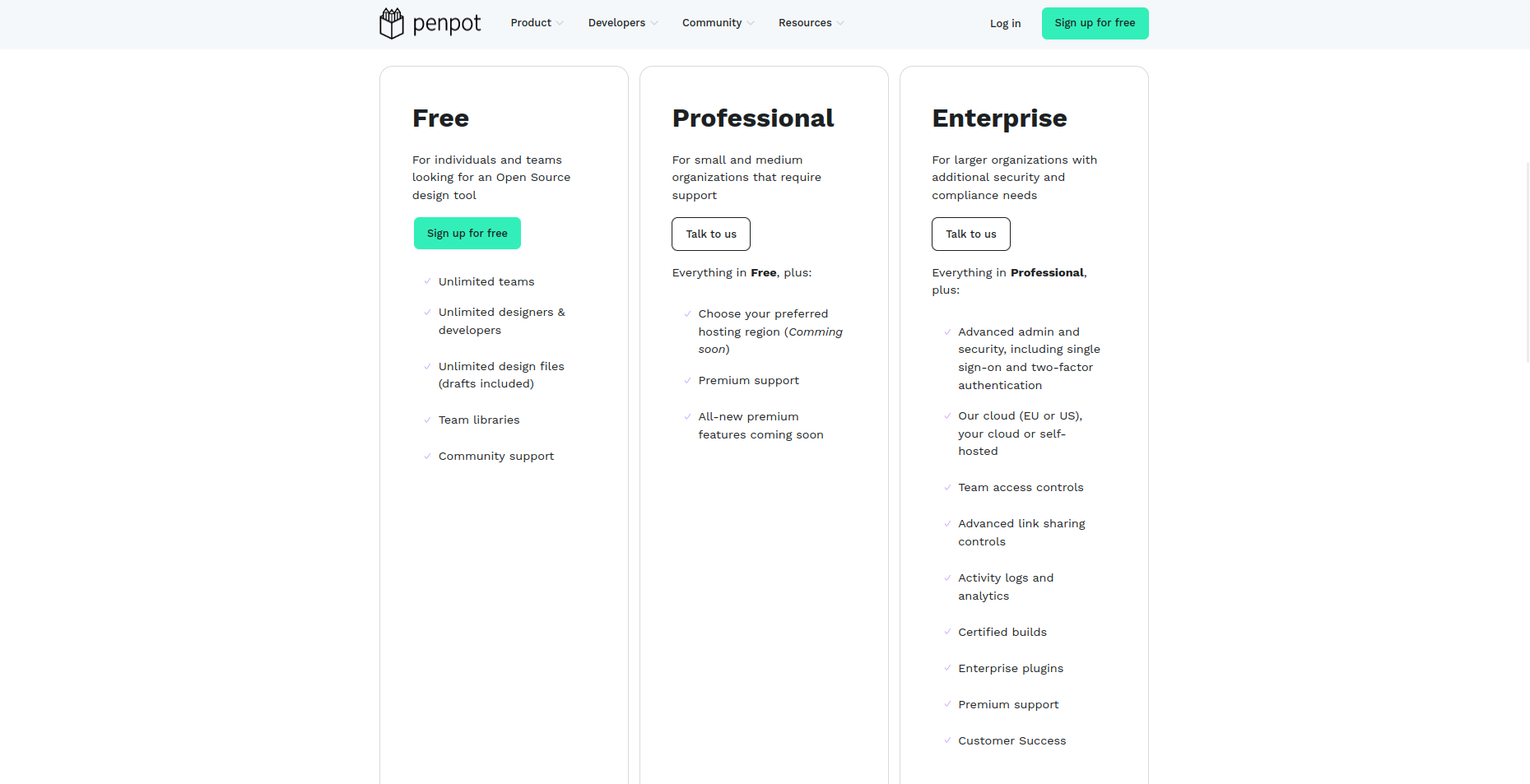
Three options area available for Penpot. First, the Free option, with unlimited teams, unlimited designers and developers, unlimited design files (including drafts), team libraries, and community support.
The Professional tier has everything you get in Free, plus a preferred hosting region, and premium support.
Meanwhile, the Enterprise option adds to the above with advanced admin, security, two-factor authentication, and single sign-on (SSO), a choice of cloud hosting (Penpot, your own cloud, or local cloud), team access controls, link sharing controls, logs and analytics, enterprise plugins, and certified builds.
You will notice we haven’t specified any pricing for the Professional and Enterprise options. Prices are available on request for both options, so you need to contact Penpot, probably after having run the Free version on a trial basis, to get a company-specific quote.

Penpot: Features
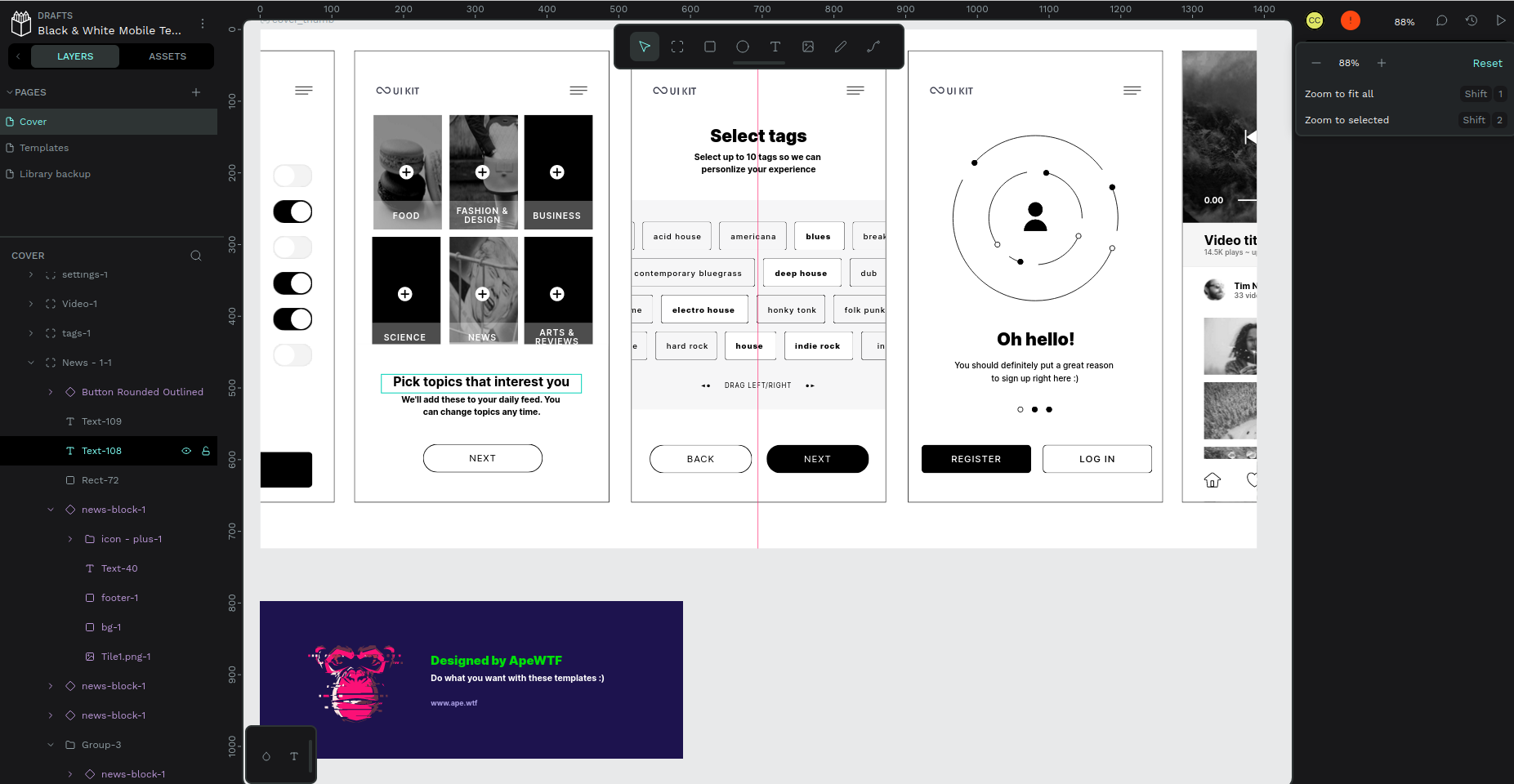
Signing into Penpot for the first time, you’ll find a polished design interface, with the tools to create flexible layouts for any display. Custom fonts, asset uploads, and other expected design features can be found. Each element of the design can be inspected, code checked and revised. Prototyping supports interactive flows, interactions, and transitions, allowing you to specify the aims of the app or site in real terms.
Penpot is available purely as a browser app, with no downloadable version for Windows or Mac. However, while the software stores your data in the cloud, Penpot trumpets its open-source, open standards philosophy. In short, your creations are yours.
Integrations with other elements of your design and development workflow are possible via the Penpot API. While Penpot is primarily web-based, that doesn’t mean that you cannot host it yourself. Local deployment to Elestio and Docker are available, ensuring full privacy and control over your design and development data.

Penpot: Ease of use
We’ve reviewed a few browser-based UX tools, and one or two suffer from performance issues. This hasn’t been the case with Penpot, which works effortlessly, smoothly handling demands such as adjusting layers, adding assets, and previewing work.
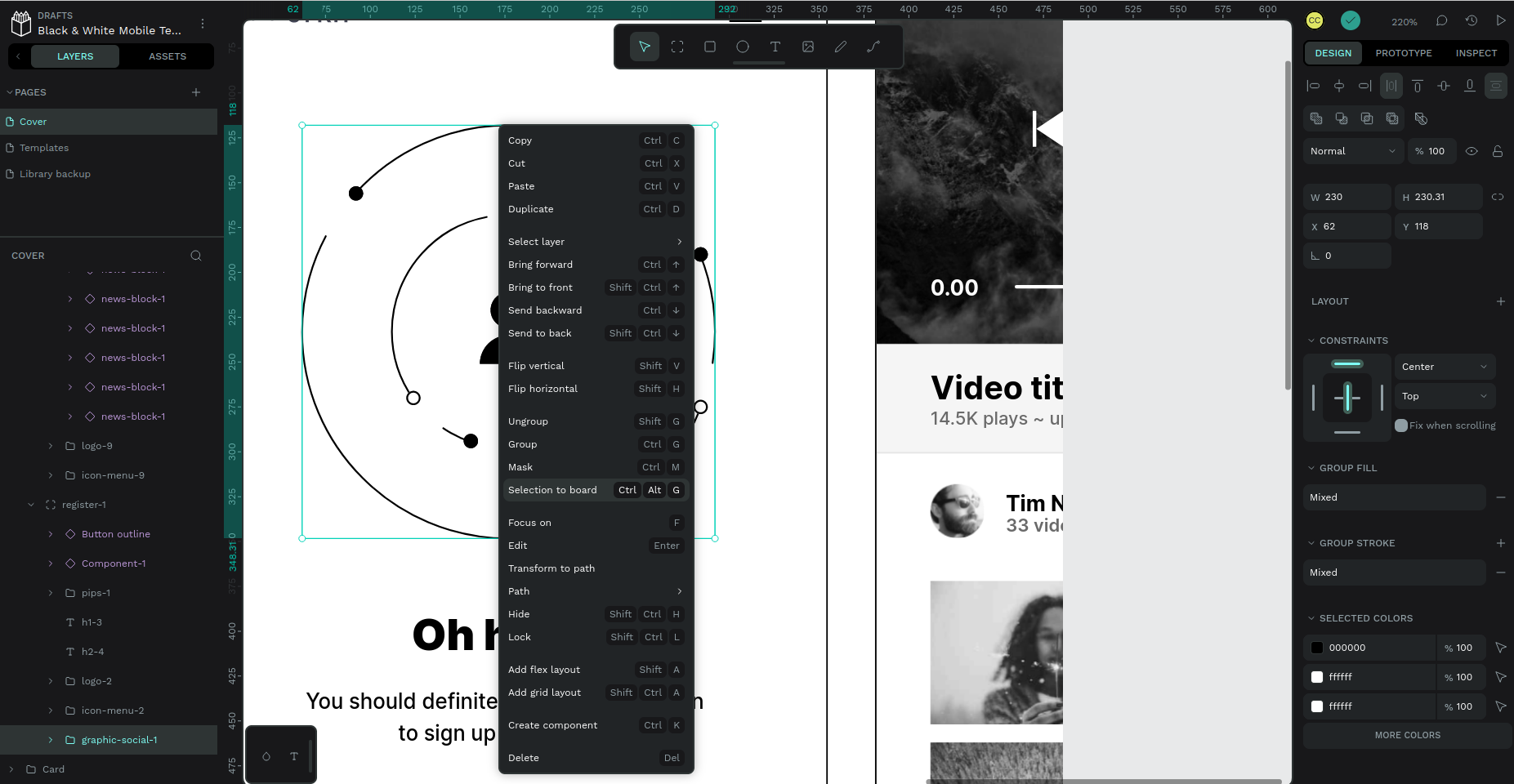
Almost everything within the design pane can be controlled. Assets can be repositioned and re-aligned, layers brought forth and sent back, flipped, grouped, and more. While specific style controls can be found on the right pane, a context menu can summoned to aid with positioning elements. It’s a little long, but doesn’t include anything you won’t use.
Should the blank project seem a little intimidating, a collection of templates are included with Penpot. One of these can be loaded up and manipulated, giving you the opportunity to investigate the software’s features. All design aspects can be viewed and tweaked, and interactions created. Links to other project boards can also be established – useful when developing new screens to an already released project.
The biggest strength of Penpot is its focus on designers and developers. This is a UX design tool that allows designers to play to their strengths. Meanwhile, the developers can easily review the code of the creations, scaling and optimizing as necessary. This seamless workflow is conceived to align development and design teams, avoiding conflict.
Penpot: Customer support
Running into issues with software can be frustrating. Fortunately, various support options are available with Penpot. Beyond the user guide and contributing guide (for reporting and tracking bugs) there is a detailed technical guide for getting local installation right.
A vast collection of reference materials can also be referred to. These include community questions, FAQ, and troubleshooting tools. It’s searchable, and there is even the opportunity to contribute your own Penpot-created libraries and templates.
Don’t forget this software is open source, and you can review the code and contribute on the Penpot GitHub page.
If you can’t find a solution in these resources, you can contact the Penpot team directly via email.
Penpot: The competition
Framer and UXPin are among Penpot’s strongest competitors. Both of these offer a compelling prototyping experience, with advanced design options and enough for developers to get their hands dirty with.
There is little between these tools in terms of functionality and outcomes. Design space features and previewing, libraries, templates, and the ability to get straight into the app, these tools are all similar. However, Penpot does have a key advantage with its open-source philosophy and clear statement of ownership concerning your creations. At a time when many design tools are introducing AI tools to “streamline” design, this is refreshing.
The self-hosting aspect of Penpot is also refreshing, if you have the hardware.
Penpot: Final verdict
Penpot stands out among a crowded collection of design tools by offering an easy sign-up and attractive templates. They really highlight what is possible with this tool, which goes a long way towards becoming familiar with its features.
As noted, this software is open-source. While in most cases it won’t matter where it is hosted, simply having the option to run it from your own Docker set up is a huge advantage that competing tools don’t offer.
All this aside, perhaps the best thing about Penpot is that when you’re done with the trial version, you can keep using it for free. You’re not going to enjoy the advanced features this way, but for amateur designers or anyone training on the software, this is a key advantage. The lack of specific pricing is a shortcoming, however.
0 comments:
Post a Comment