BoldGrid
BoldGrid is a powerful drag-and-drop tool for building professional WordPress-based websites.
The service doesn't include hosting. The idea is that you build and test your WordPress site on BoldGrid's Cloud WordPress platform and then transfer it to your choice of web host (all the big-name hosts are compatible, and most of the smaller ones are, too.)
While this is less convenient than other website builders, it also has lots of benefits. The WordPress platform is as reliable and robust as you'll get; it can easily be extended with a huge number of WordPress plugins; there are plenty of people and resources around to help you troubleshoot any problems, and your website can be freely migrated to another web host whenever you like (most website builders tie you forever to their own service.)
As BoldGrid doesn't include hosting, prices are surprisingly low. $60 (£42.86) a year gets you the core website builder, 200+ starter themes, a contact form builder, integrated SEO analysis and more. There are no limits on the number of websites you can build, very handy if you're a budding web designer who would like to create sites for others.
If convenience is a top priority then you can buy BoldGrid via a web hosting company. InMotion's BoldGrid plans start at just $6.39 (£4.56) a month, for instance, rising to $7.99 (£5.71) on renewal. This has a few limits, such as support for only two websites, but it's decent value and does make it easier to put your BoldGrid site online.

Getting Started
Sampling BoldGrid's abilities is easier than we expected. Sign up for a free BoldGrid account by handing over your email address, click a button and the service creates your very own Cloud WordPress installation as a BoldGrid testbed.
Confirm your email address and the Cloud WordPress setup is yours forever. You can use this to try out most BoldGrid features whenever you like, but you won't be able to export your designs until you've purchased a subscription.
If you'd rather not be on BoldGrid's mailing list, you can choose not to confirm your email address. You'll still get a Cloud WordPress installation to try, but it will expire after a couple of days.
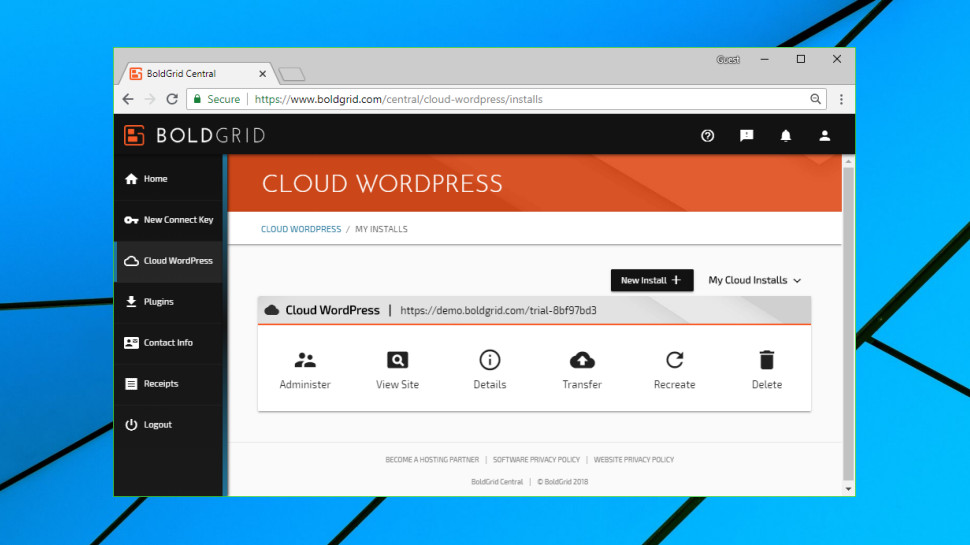
We signed up and received a Welcome email only seconds later. Clicking a link to confirm our email address took us to BoldGrid's web console where the site displayed our admin URL (the wp-login.php address for our demo site) and credentials, prompting us to save them later.
Clicking an Administer Site button took us to a standard WordPress dashboard with some useful BoldGrid extras, including a First Time Users startup video and some brief text instructions.
The video is helpful, but if you're in a hurry, you can jump straight to what BoldGrid calls the Inspiration phase.
This starts by choosing a template. There are more than 200 available, and you can browse the full set or filter them by industry (Consulting, Photography, Music, Restaurant, and so on.) Most are highly professional with top-quality images and well-chosen fonts and colour schemes, a major improvement on the more basic designs you'll often find elsewhere.
Selecting a template enables previewing it as a live website in desktop or mobile views. By default you get three pages, but each template has five page and 'kitchen sink' variants, and you can enable a site blog (via WordPress, obviously) with a click.
These starter websites aren't the usual empty shells you'll often get elsewhere, with generic images and 'lorem ipsum' filler text. They look and feel like finished websites, so for example the About page on a photography template has just the kind of background detail you'd expect on a live site:
"I’ve always had a love for awesome photography, since my father took me along on photo shoots as a young child. The way he could capture a special moment, beautiful landscape or someone’s personality on paper always seemed a little bit like magic."
You can use whatever text you like, of course, but having this kind of content included could give you ideas for what to do on your own site.
The final startup step enables entering your contact details, including name, physical and email address, phone number and social media links. This step is optional, but if you enter any or all of the details, BoldGrid will configure your website accordingly.
Contact form completed (or not), tap the Install button and your newly configured site is saved to your Cloud WordPress setup, ready for tweaking.

Editor
Once setup is complete, your site opens first in BoldGrid's Customizer, a one-stop module for configuring all site-wide options: title, logo, colors, background, fonts, menus and more.
There's a lot more depth than you might expect to many of these settings. Adding a site title isn't just a matter of entering text into a box: you can customise low-level font details, set margins, line height, letter spacing, shadows, and more.
An Advanced section goes even further, with options to add custom HTML, JavaScript and CSS, as well as customize the header and footer with your choice of text and widgets.
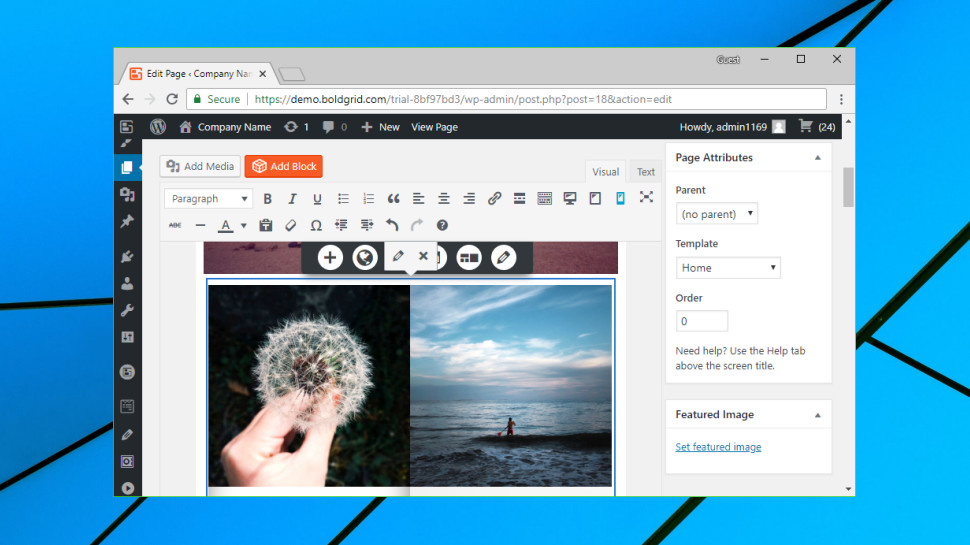
Head off to the page editor and you're able to customise the content of your site. Once you've figured out how it works, anyway, and this might take a little longer than you thought.
We clicked on an image at the top of our page, for instance, and seven separate controls appeared around the block: three sets of move and menu icons, a couple of resize icons, edit and delete buttons and a couple of drag and edit icons. There's also a border around the image you can use for resizing, and a context-sensitive toolbar at the top of the page. There are tooltips for everything, but it still makes for an intimidating start.
Explore the various menus, though, and BoldGrid's power will begin to win you over. Click in a text box, for instance, and you don't just get to edit the contents with the industrial-strength WordPress editor You can also adjust the text padding and margins, background images or colors, the border size and type, box shadows and more. There's a huge library of animations, you get the ability to add custom CSS classes, and an option to hide the current object when it's displayed on a particular device type (perhaps preventing a low-priority image from appearing in a mobile view.)
BoldGrid doesn't have a wide selection of widgets and page elements. You're able to add text, media, buttons, maps, forms, and not very much else. That's not the issue it might be elsewhere, as you can add a vast number of features simply by installing a few WordPress plugins, but it will take more time and work to find the addons you need.
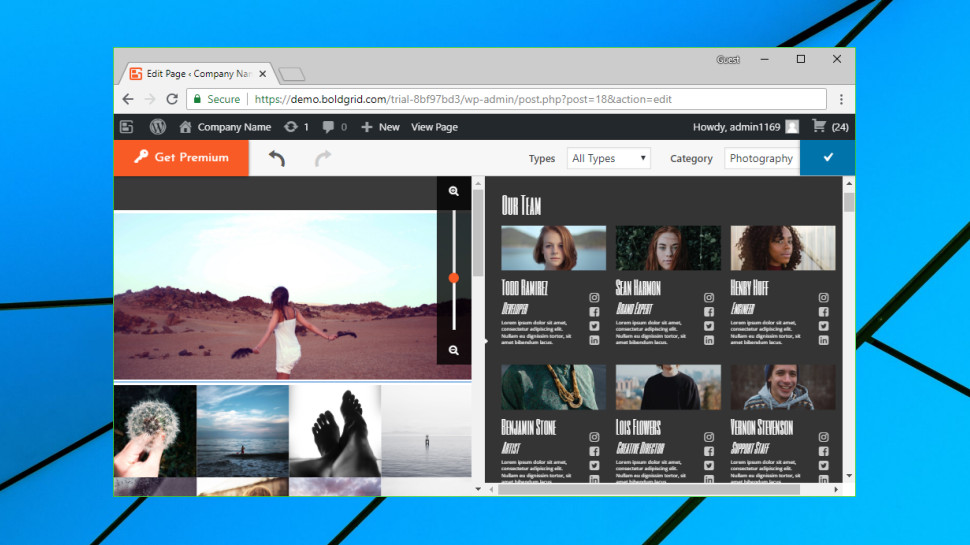
The service scores much higher with its blocks, predesigned sets of content which you can use to quickly build a site.

When we chose to add a section to our photography site, for instance, BoldGrid displayed more than 50 relevant designs: image blocks, feature lists, a 'Contact us' section with a map, price lists, events schedules, staff bios, testimonials and more. You can add a block to your page with a click, then drag and drop to position it, before replacing the content to match your own site.
Form support is a highlight, too. Most website builders give you a basic Contact Us form at best; BoldGrid gives you standard forms for messages, addresses, sign up, event registration, shipping information, customer feedback and so on, and you can design more if you need them. As with other BoldGrid features, it takes a little work for figure out the details, but if you're the demanding type, it's worth the effort.

Media
BoldGrid's use of WordPress means you automatically get excellent media support. You're able to upload images, videos, audio files and more to a central media library, organise them into galleries and playlists and easily add them to your page. These features may not be as straightforward as with the specialist website builders, but once you understand the basics, there's a lot to like here.
BoldGrid doesn't have a simple Embed YouTube widget, for instance, but what you do get is an Insert From URL option. You can paste in a link from YouTube, Vimeo and many other video sharing sites, maybe a SoundCloud or other audio URL, perhaps an image, and it'll be added to your page. That's far more effective and powerful than the standard solution of having to choose from four or five widgets which still don't deliver as much functionality.
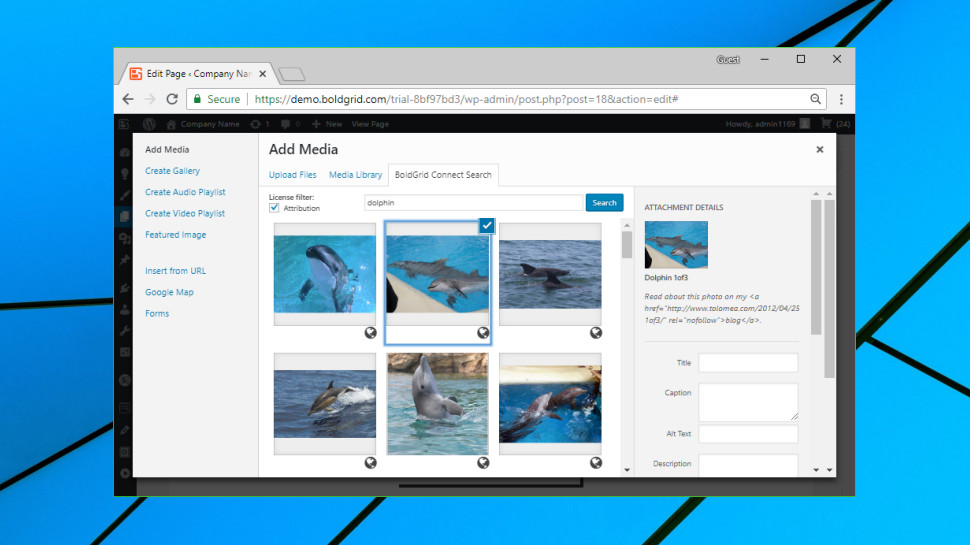
An integrated BoldGrid Connect Search tool enables searching Flickr and a few other sites for Creative Commons-licensed images to use on your site. This sometimes worked well, but also regularly failed, warning of a BoldGrid Connection Issue. Maybe we were unlucky and this was just a temporary network problem, but it was still a hassle.
There are various customisation features available - you get a bunch of Instagram-type filters, for example - and you can add even more functionality by installing WordPress plugins. Search for Image in the plugin gallery and you'll find all kinds of tools to optimise, edit and display your chosen pictures.
Blog and e-commerce
Basing your site on WordPress can make for a more complicated design and management process than some website builders, but (as we've seen) there are plenty of compensations, and blogging is top of the list. While other services typically have either a very basic blog or nothing at all, BoldGrid enables using your very own WordPress blog with a click, giving you access to every function and feature you could ever need.
BoldGrid doesn't offer any built-in e-commerce functionality. There are no web store templates, PayPal buttons or anything else e-commerce-related.
If you really need to create a store, you could use the WordPress-based WooCommerce, a powerful open-source e-commerce platform with a ton of features.
WooCommerce isn't exactly easy to use, though, and it will add a whole new layer of complexity to your system. If there's a problem with the website, for instance, you'll have to figure out whether it's related to your web host, WordPress, BoldGrid or WooCommerce. No-one else will take ownership of an issue - BoldGrid won't be able to fix a WooCommerce problem, for example - so you'll need time and experience to manage and resolve any situations.

Support
BoldGrid support starts on the website with a basic set of guides and tutorials. These are far from complete, and several are more about sales than support ('What is BoldGrid?'), but there is some genuinely useful content here.
You can address technical questions to BoldGrid in a support forum. This isn't too busy and you might have to wait a day or two for a reply, but every question gets an answer from BoldGrid staff.
If that's not enough for you, consider buying BoldGrid from a web host such as InMotion Hosting. Not only will that simplify your website setup, but you'll also be able to call on the host's support team if you have any urgent issues.
Final verdict
BoldGrid is a smart way to create stylish and configurable websites, particularly for experienced users who'll make use of WordPress, but first-timers will probably be better off elsewhere.
- We’ve picked out the top 10 best website builders for small businesses
0 comments:
Post a Comment